Project Statement
Tutti is a Progressive Web App (PWA) connected to the user’s music library. Inside the app users can select a favorite song, write a caption, and post to their followers feed. Friends can then listen to add the song to their library. PWA support will help increase accessibility to more devices. I decided to build this app because I found the process for sharing music with friends lengthy, forcing both parties to enter and change between multiple apps.

Project Prework
Research
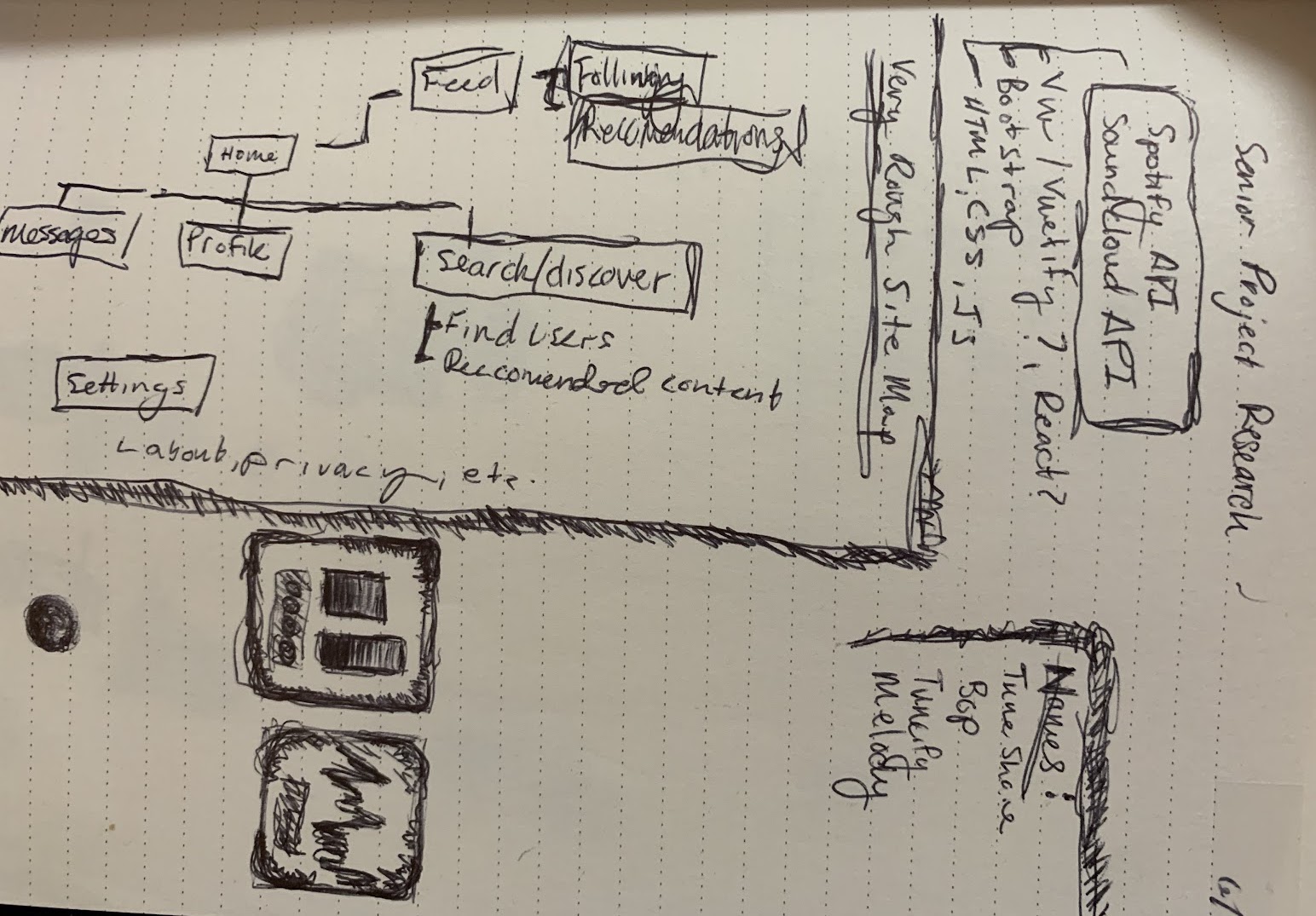
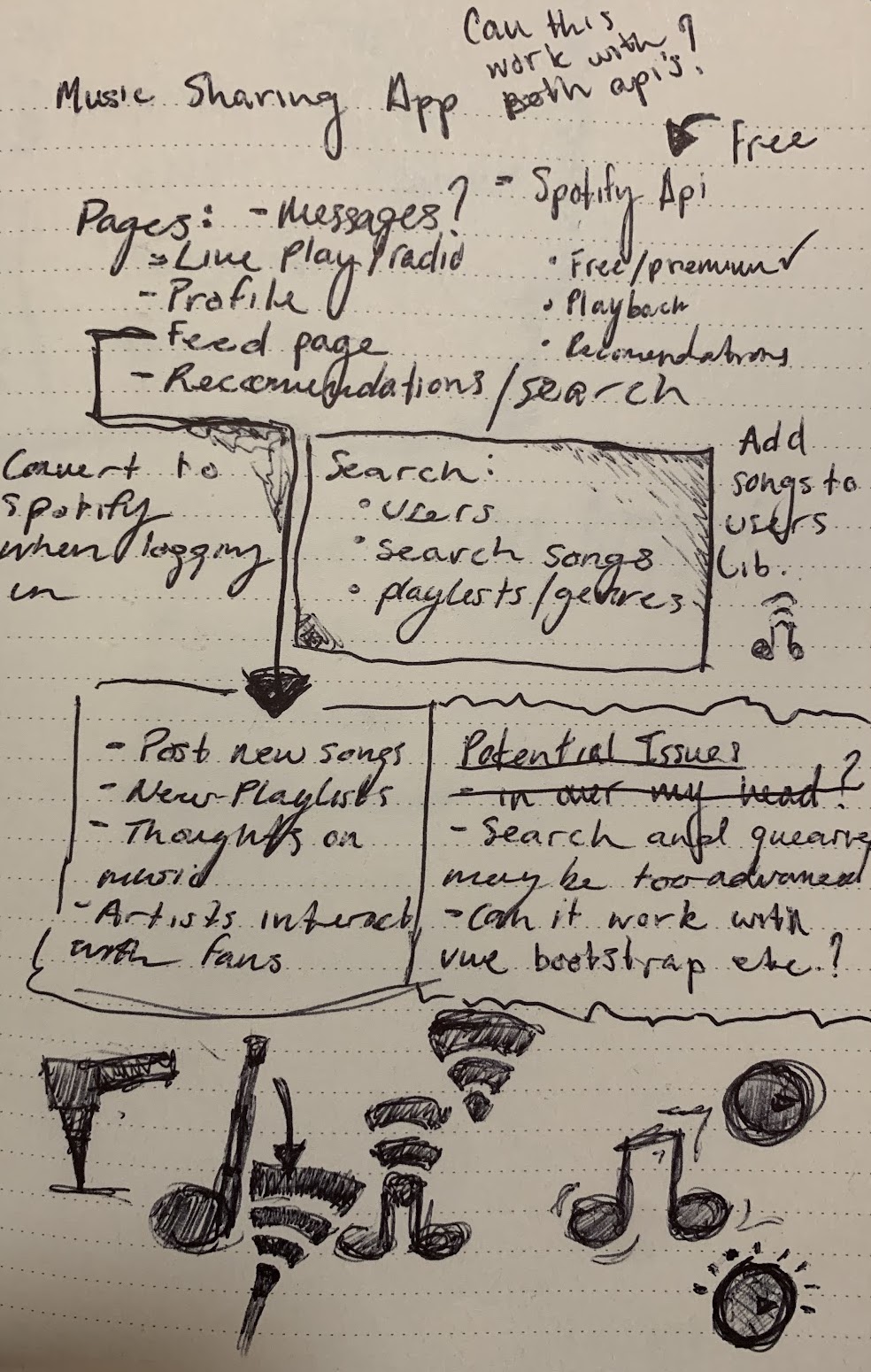
At the end of our junior year we started to prepare for our upcoming project. Initially I felt lost as most of the examples shown were animations and films, I knew I wanted to develop a web app that uses dynamic data so I could learn more about Vue.js. After researching APIs settled on Spotify's because it was free and it's the platform a majority of my friends use. I made some quick sketches of my UI in my notebook before moving over to XD to work on wireframes.
Wireframes
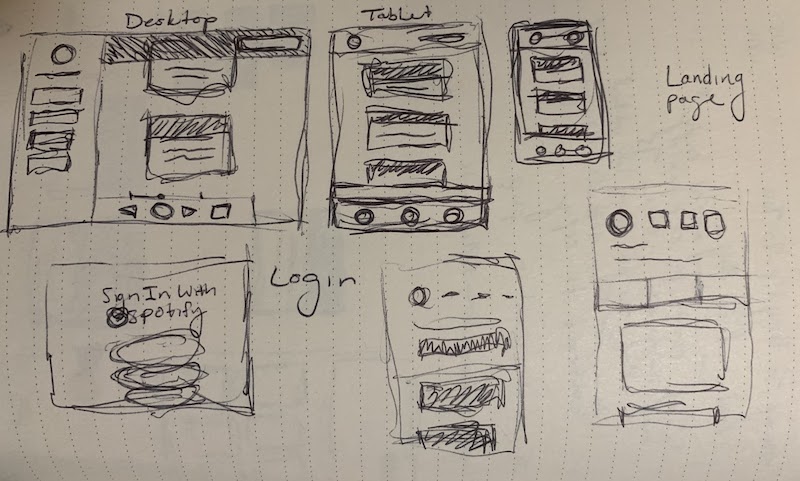
A rough idea of what I wanted the app to look like and the functionality available to the user. There were a few different apps that inspired me in the early stages of this design including Instagram, Twitter, and Apple Music.
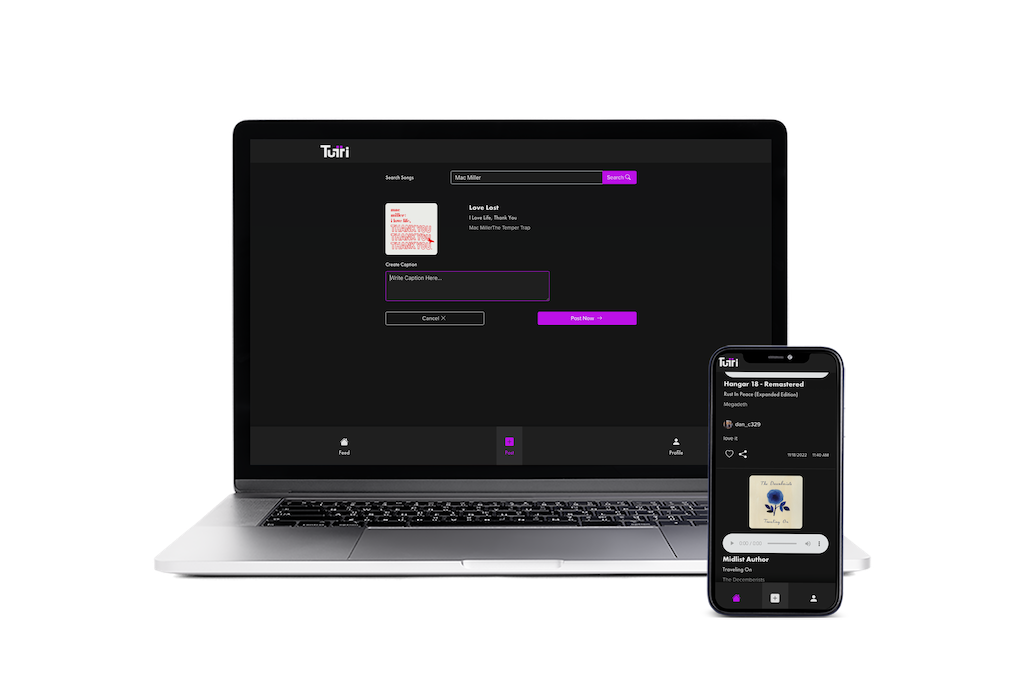
View HereMockups
To help give people a better idea of the apps flow I creaded a semi-functional mockup. The app has gone through many iterations since these were designed thanks to the feedback from my peers.
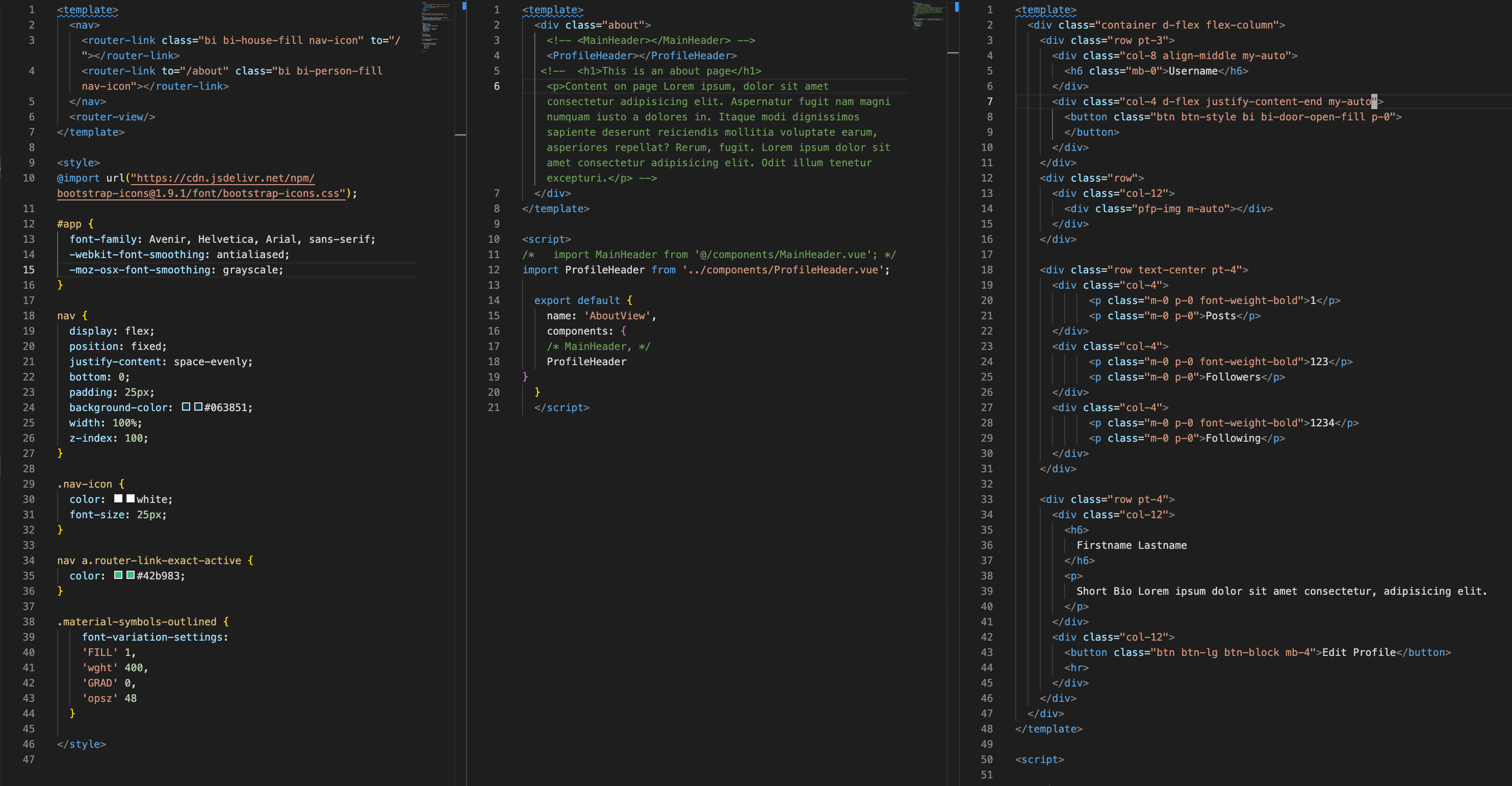
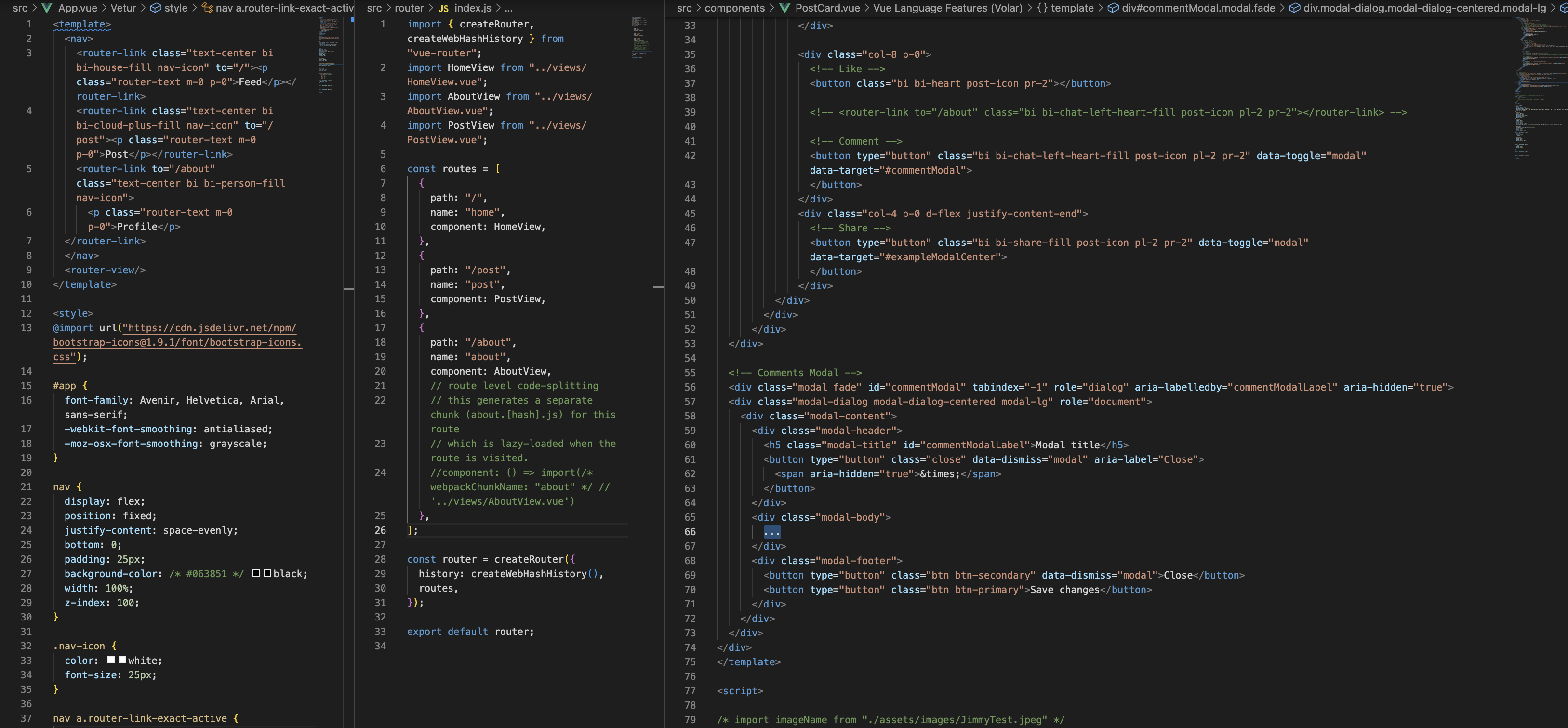
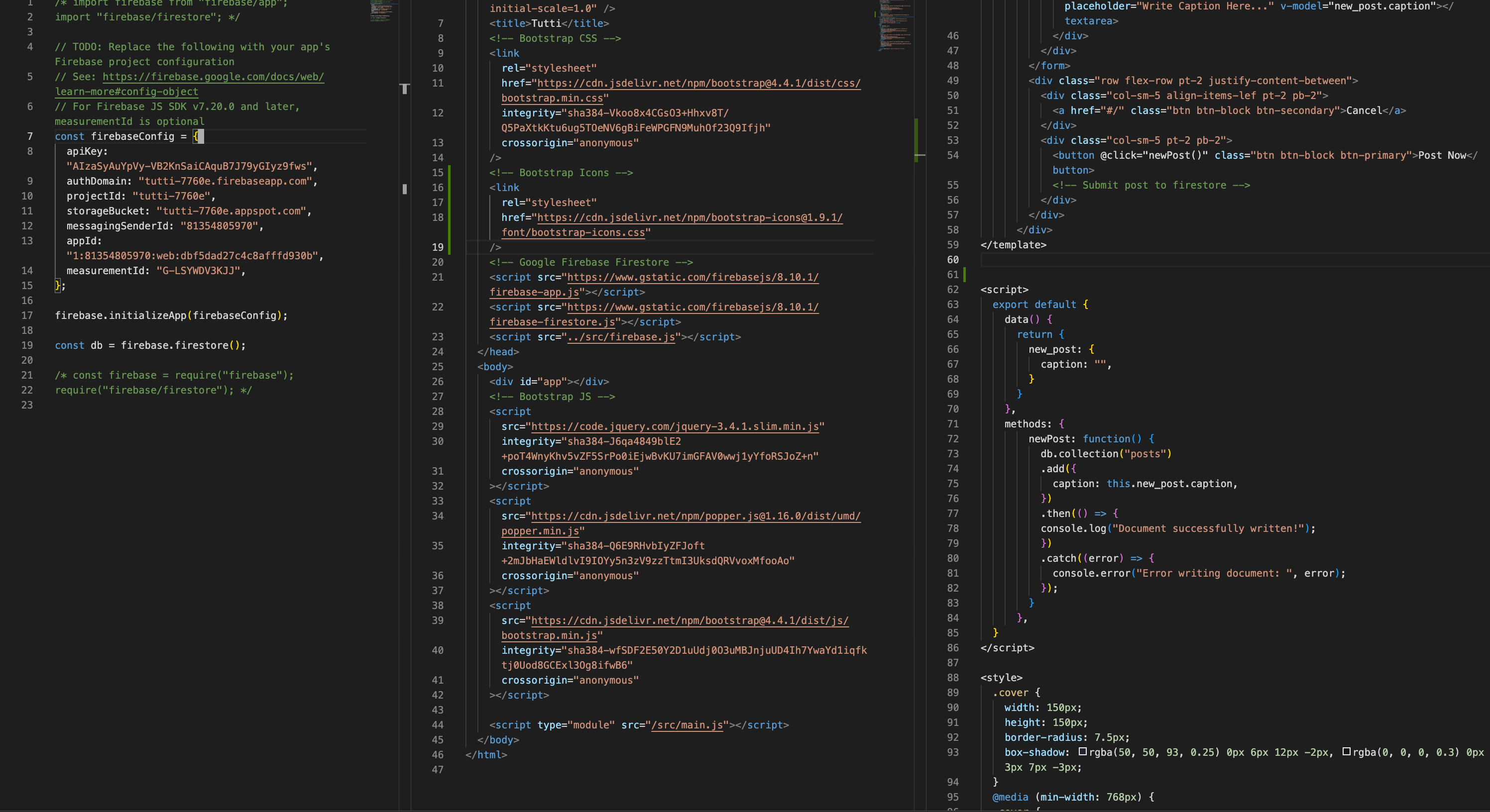
View HereDevelopment
Semester 1 Progress
What I've Learned
Over the course of the first semester I feel I've achieved a lot through this project. Vue is becoming more farmiliar as I work through recieving and sending data from Spotify to Firestore. Every week brings a new set of challenges to the table but it's been a satisfying and rewarding process. I feel the bare bones of the app are in place. From here I need to clean up my design and functionality.